
Suscripción al boletín
Introduzca su dirección de correo electrónico y suscríbase a nuestro boletín.

Introduzca su dirección de correo electrónico y suscríbase a nuestro boletín.

In the competitive world of e-commerce, image quality plays a crucial role in attracting customers, showcasing products effectively, and ultimately driving sales. As we move into 2024, it’s essential for Shopify store owners to understand the importance of image quality and implement best practices to ensure their images are visually appealing and optimized for performance. In this comprehensive guide, we’ll explore the key aspects of image quality for Shopify stores and provide practical guidelines for achieving the best results.
Image quality refers to the clarity, detail, and overall visual appeal of an image. High-quality images are essential for creating a positive first impression, conveying product details effectively, and enhancing the overall user experience. On Shopify, image quality can impact various aspects of your store, including branding, SEO, and conversion rates.
Branding and Professionalism
High-quality images help establish your brand identity and convey a sense of professionalism. They create a positive impression of your store and products, instilling trust in your customers.
Product Presentation
Clear, detailed images are crucial for showcasing your products effectively. They allow customers to see the product in detail, helping them make informed purchasing decisions.
SEO Benefits
Optimizing images for quality and relevance can improve your store’s visibility in search engine results. Search engines like Google consider image quality as a ranking factor, so it’s important to ensure your images are of high quality.
User Experience
Visually appealing images enhance the overall user experience, keeping customers engaged and encouraging them to explore your store further. High-quality images can reduce bounce rates and increase time spent on your site.
Conversion Rates
Studies have shown that high-quality images can lead to higher conversion rates. Customers are more likely to trust and buy from stores that display products clearly and professionally.
Resolution and Size
Use high-resolution images (at least 2048 pixels wide) for optimal clarity and detail. Shopify automatically resizes images for different devices, so uploading high-resolution images ensures they look great on all screen sizes.
Shopify provides guidelines for image size and resolution to ensure your photos look great on your store. Here are their general recommendations:
File Format
Save images in either JPEG, PNG, or GIF format. JPEG is ideal for photographs, while PNG is better for images with transparency or sharp edges.
Aspect Ratio
Maintain a consistent aspect ratio for your images to avoid distortion. Shopify recommends a 1:1 ratio for square images or a 4:3 ratio for rectangular images.
Alt Text
Add descriptive alt text to your images for accessibility and SEO purposes. Alt text should accurately describe the image and include relevant keywords.
Optimization
Optimize your images for the web to ensure fast loading times. Use image editing software to reduce file sizes without compromising quality. Shopify’s built-in image optimizer can also help with this.
Coherencia
Maintain a consistent style and theme across all images to create a cohesive look for your store. This helps reinforce your brand identity and makes your store more visually appealing.

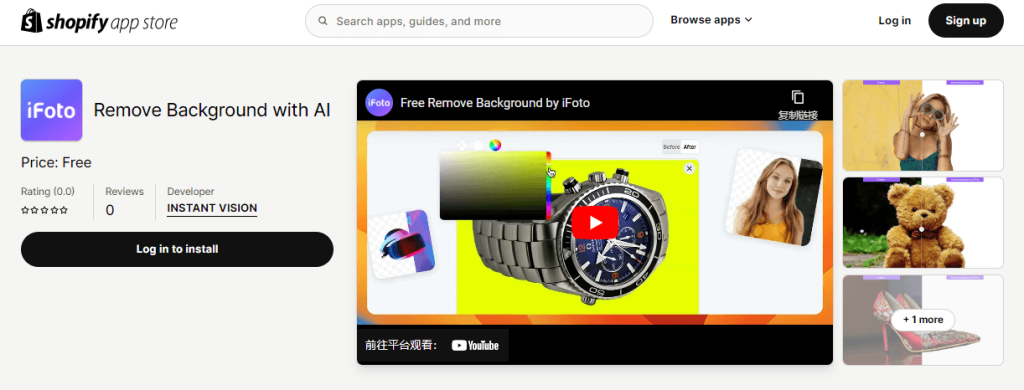
Eliminador de fondo de iFoto is an innovative Shopify app that streamlines product image editing. Using AI technology, this app offers a seamless solution for precise background removal or replacement, effortlessly enhancing your product visuals.
Características principales:

The header image is the hero banner that appears on your product page. It’s often the first picture your audience sees. Slightly smaller than the background image, it’s a great way to use striking imagery but with enough room leftover for text.
Face Cleaner in Water Shopify image specs for a header or hero photo are below:
While your hero image is shorter to allow for text on your page, background images take up a little more space, allowing for a taller picture. If you choose to go with a background image, it’s probably going to be one of the first pictures shoppers see. So make sure to choose one that gives your site the look and feel you want!
Shopify background image size and specs are as follows:
This is your main event—the most important picture you need to nail, every time. When customers come to your Shopify site, they’re looking for proof of concept, whether this is the right product for them.
You can win them over and push leads into conversion, just based on the quality and choice of a single product image.
Details for Shopify product image specs are below:
Collection images are great for showcasing your full product line with multiple images. This arrangement allows shoppers to see everything you have to offer.
Just stick to the recommended guidelines when choosing and setting your Shopify collection image size:
Similar to the collection image, a Shopify slideshow image allows you to showcase your product range without having to create a separate page for every product. Often found on the home or product page of a Shopify site, the user can flick through multiple product photos in a carousel. Specs for these types of photos are as follows:
Unlike the first three images we ran through, your Shopify banner image size might vary. This can prove a bit tricky, as you need to keep in mind the correct sizes and aspect ratios for each type of banner you add to your site.
If you have a blog or news section of your website, including eye-catching imagery to go along with your article can help to attract your target audience.
You can upload two types of blog images:
Your logo needs to be clear, high-quality, and easily recognizable. This is the symbol of your brand, and you want to make sure that it looks professional and is consistent with your site. Typically, this is a small image with high resolution. Specs for this are as follows:
1. Shopify Image Editor
Use Shopify’s built-in image editor to crop, resize, and adjust images directly within your store’s admin dashboard. This can save you time and effort when optimizing images for your store.
2. Image Optimization Apps
Consider using third-party image optimization apps, such as Crush.pics or ImageKit, to further optimize your images for the web. These apps can help reduce file sizes and improve loading times.
3. SEO Tools
Use SEO tools like SEMrush or Ahrefs to optimize your images for search engines. These tools can help you identify keywords to include in your image alt text and optimize your images for SEO.
In conclusion, image quality is a critical factor in the success of your Shopify store. By following the guidelines outlined in this article, you can ensure your images are visually appealing, optimized for performance, and help drive sales. As we move into 2024, prioritizing image quality should be a top priority for all Shopify store owners looking to enhance their online presence and attract more customers.